この記事は、Pythonを使ってウィンドウを作ることに挑戦したいけれど、どこから手をつけていいかわからない、という悩みを持っている人にピッタリです。
結論から言うと、この記事を読めば、その悩みや疑問は全部解決します。
初心者でも簡単に理解できるよう、やさしい言葉と分かりやすい例で、Python Tkinterを使ったウィンドウ作成の基本を解説していきます。
ステップバイステップで、あなたをガイドし、一緒に一つずつクリアしていきましょう。
プログラミングって難しそう…と思っていたあなたも、この記事を読み終わる頃には、「へえ、こんなに簡単だったんだ!」と驚くはずです。
- Tkinterとは?
- Tkinterを始めるための準備
- Tkinterでのウィンドウ作成方法
- ウィンドウをカスタマイズ方法
- まとめ
Tkinterとは?初心者向け簡単解説
Tkinterとは?
Tkinterは、PythonでGUI(グラフィカルユーザーインターフェース)アプリケーションを作るための標準ライブラリです。
GUIとは、ボタンやテキスト入力欄などの画面部品を操作してプログラムを利用する仕組みを指します。
Tkinterを使うと、ウィンドウやボタン、テキストボックスなどの要素を持つアプリケーションを比較的簡単に作成できます。
なぜTkinterが選ばれるのか
Python Tkinterが選ばれる理由は、大きく3つあります。
- 使いやすさ: シンプルなコードで直感的な操作を実現でき、初心者でも簡単に使い始められる。
- 標準搭載: Python標準ライブラリとして標準搭載されているため、別途ライブラリをインストールする必要がない。
- 豊富な学習リソース: 豊富なサンプルコードやチュートリアルが公開されており、学習しやすい。
プログラミングの世界に初めて足を踏み入れる方にとって、テキストベースのコードだけでなく、目に見える形で結果を確認できるのは、大きなモチベーションになります。
Tkinterを使った開発では、コードを書きながら同時に、作成しているアプリケーションの形が目に見えてくるため、学習の過程も楽しく感じられるはずです。
Tkinterを始めるための準備
必要なツールと準備
まず、Pythonがシステムにインストールされていることを確認しましょう。
Pythonは、Tkinterプログラムを書くための土台となります。
次に、コードの編集と実行を容易にするため、今回はPyCharmという強力なツールを用意します。
PycharmはPython開発に特化した統合開発環境(IDE)を使用していきます。
IDEは、「Integrated Development Environment」の略で日本語では「統合開発環境」と呼ばれています。
これは、プログラミングに必要な複数の機能をひとつのソフトにまとめたものと考えると分かりやすいです。
IDEの主な機能
- コードエディタ: ソースコードを書くための機能
- コンパイラ: ソースコードを機械語に変換する機能
- デバッガ: プログラムの実行中にエラー箇所を見つける機能
- ビルドツール: ソースコードをまとめて実行ファイルに変換する機能

基本から学ぼう!Tkinterでウィンドウ作成
ウインドウの種類
Tkinterで扱うウインドウには3種類あります。
Tkinterではメインウィンドウ、サブウィンドウ、ポップアップウィンドウの3種類あり、それぞれ異なる目的と機能を持っています。
以下に、これらのウィンドウの主な違いを説明します。
| ウインドウの種類 | メインウィンドウ | サブウィンドウ | ポップアップウィンドウ |
| 主な用途 | アプリのメイン画面 | メインウィンドウ内に表示されるウィンドウ | 警告、情報、確認メッセージの表示 |
| 作成できる個数(インスタンス数) | 1個のみ | 複数可能 | 複数可能(但し簡易的なダイアログ) |
| ボタンやテキストなどについて | メニューバー、ステータスバー、各種ウィジェット可能 | メニューバー、ウィジェット可能 | 限定的(通常はボタンのみ) |
| 特記事項 | 独立したウィンドウ | メインウィンドウが閉じると自動的に閉じる | 常に前面に表示される |
基本的なウィンドウ作成:メインウィンドウ
Tkinterを使ってウィンドウを作成する方法を、初心者の方でも理解しやすいように、コード例と共に1行ずつ丁寧に説明します。
ここでは、最も基本的なメインウィンドウを作成する方法を紹介します。
import tkinter as tk
root = tk.Tk()
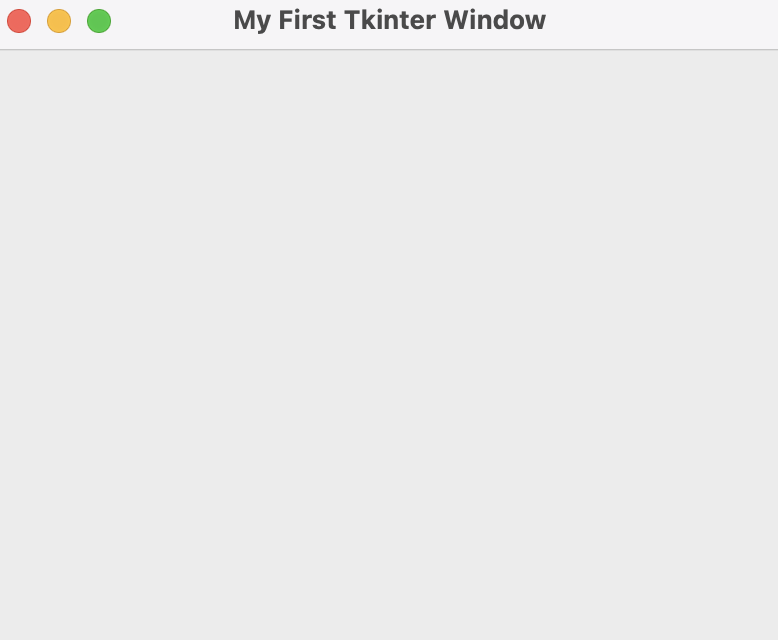
root.title("My First Tkinter Window")
root.geometry("400x300")
root.mainloop()

メインウインドウ作成コードの解説
- import tkinter as tk 【モジュールをインポート】
-
このようにインポートすることで、
tkinter内の関数やクラスをtk.関数名やtk.クラス名の形式で簡単に使えるようになります。 - root = tk.Tk() 【メインウインドウを作成】
-
作成されたウィンドウは、アプリケーションで最も基本的な画面であり、他のボタンやテキストボックスなどの要素は、このウィンドウの中に配置されます。
「root」変数は、作成したメインウィンドウを指し示すために使われます。
つまり、「root」を使って、メインウィンドウにタイトルをつけたり、サイズを変えたりといった操作を行うことができるようになります。 - root.title(“My First Tkinter Window”) 【ウィンドウのタイトル設定】
-
「My First Tkinter Window」という文字列がウィンドウのタイトルとして表示されるようになります。
- root.geometry(“400×300”) 【ウィンドウのサイズ設定】
-
ここでは、メインウィンドウのサイズを幅400ピクセル、高さ300ピクセルに設定しています。
これにより、アプリケーションが開かれたときにユーザーが見るウィンドウの大きさを予め決めることが可能になります。
- root.mainloop() 【イベントループの開始】
-
最後に、
mainloop()メソッドを呼び出すことで、アプリケーションがユーザーからの入力を待ち受ける状態に入ります。
これは、ウィンドウが閉じられるまで継続される、アプリケーションの「心臓部」のようなものです。
ユーザーがウィンドウ上で行う操作(クリックや入力など)に応じて、アプリケーションが反応できるようになります。
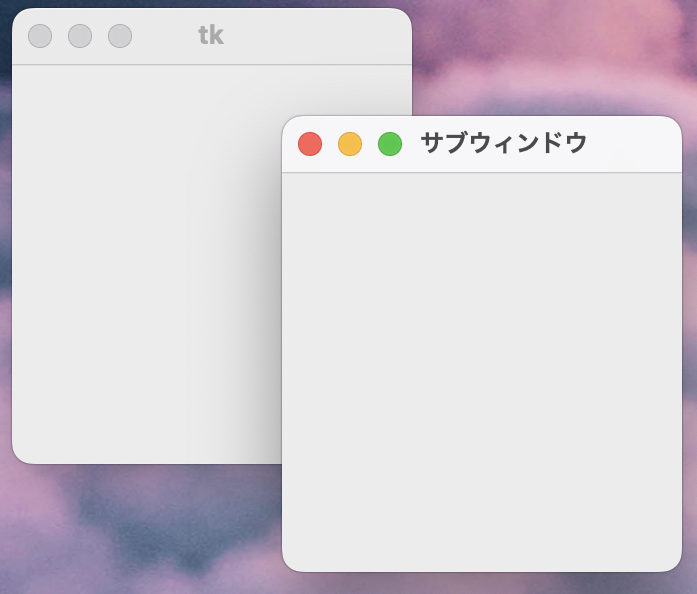
基本的なウィンドウ作成:サブウィンドウ
サブウィンドウはメインウィンドウとは独立しており、追加の情報を表示したり、ユーザーに対して別の操作を提供するために使用されます。
import tkinter as tk
# メインウィンドウの作成
root = tk.Tk()
# サブウィンドウの作成
sub_window = tk.Toplevel(root)
sub_window.title("サブウィンドウ")
# メインループ
root.mainloop()

サブウインドウ作成のコード解説
- sub_window = tk.Toplevel(root):サブウィンドウの作成
-
ここで
rootをToplevelの引数に渡すことで、このサブウィンドウがメインウィンドウに関連付けられることを示します。 - sub_window.title(“サブウィンドウ”):サブウィンドウのタイトル設定
- root.mainloop():イベントループの開始
-
最後に、メインウィンドウの
mainloop()メソッドを呼び出します。
これにより、アプリケーションがユーザーからの入力を待ち受ける状態に入ります。mainloop()はアプリケーションのイベント処理ループであり、ウィンドウが閉じられるまで継続されます。
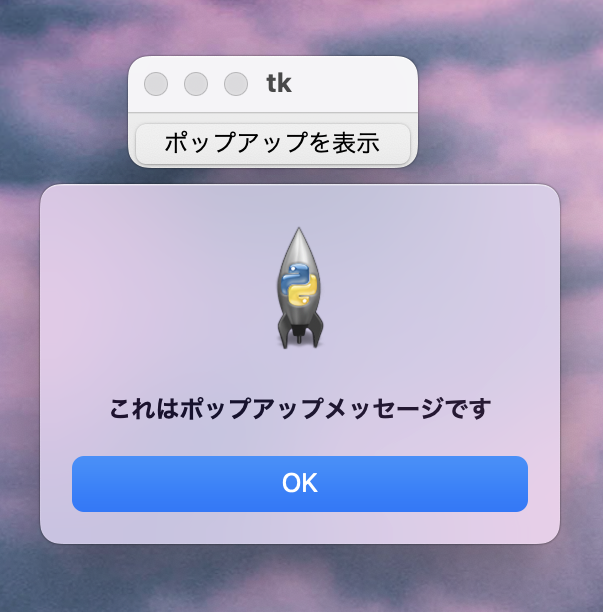
基本的なウィンドウ作成:ポップアップウィンドウ
ポップアップウィンドウは、ユーザーに対して警告、情報、確認メッセージを表示するために使用されます。
import tkinter as tk
from tkinter import messagebox
# ポップアップメッセージの関数
def show_popup():
messagebox.showinfo("ポップアップ", "これはポップアップメッセージです")
# メインウィンドウの作成
root = tk.Tk()
# ポップアップを表示するボタン
btn = tk.Button(root, text="ポップアップを表示", command=show_popup)
btn.pack()
# メインループ
root.mainloop()

ポップアップウィンドウ作成のコード解説
- import tkinter as tk
from tkinter import messagebox - def show_popup(): 【関数の定義】
messagebox.showinfo(“ポップアップ”, “これはポップアップメッセージです”) 【関数内の処理】 -
この行では、「show_popup」という名前の関数を定義しています。
show_popupというのは、この関数の名前であり、この名前を使って関数を呼び出すことができます。
関数とは、特定のタスクを実行するためのコードのまとまりです。
この場合、そのタスクはポップアップメッセージを表示することになります。*引数(Argument): 関数に渡される情報のこと。
- 第一引数
"ポップアップ"は、ポップアップウィンドウのタイトルバーに表示されるテキストです。 - 第二引数
"これはポップアップメッセージです"は、ポップアップウィンドウ内に表示されるメッセージの本文です。
- 第一引数
- btn = tk.Button(root, text=”ポップアップを表示”, command=show_popup) 【ボタンウィジェットの作成】
-
rootはこのボタンが配置される親ウィンドウを指します。text="ポップアップを表示"はボタン上に表示されるテキストを設定します。 - btn.pack() 【ボタンの配置】
-
この行では、作成したボタン
btnをウィンドウ上に配置しています。
ウィンドウをカスタマイズ方法
tkinterでは、様々な方法でウィンドウをカスタマイズすることができます。
ウィンドウの初期サイズと表示位置を指定
特定のサイズと画面上の位置に配置する方法を示しています。
import tkinter as tk
root = tk.Tk()
# 幅400ピクセル、高さ300ピクセルのサイズで、画面の左上から100ピクセル右、200ピクセル下の位置に配置
root.geometry("400x300+100+200")
root.mainloop()
- root.geometry(“400×300+100+200”)
-
geometryメソッドを使用して、ウィンドウのサイズと画面上の位置を指定しています。この設定により、ウィンドウがアプリケーションの起動時に特定の大きさと位置で表示されるようになります。
ウィンドウのリサイズ禁止
ユーザーがウィンドウのサイズを変更できないようにします。
import tkinter as tk
root = tk.Tk()
root.resizable(False, False) # 幅、高さのリサイズを禁止
root.mainloop()
- root.resizable(False, False) 【ウィンドウのリサイズ禁止】
-
これは、アプリケーションのレイアウトが意図しない形で変更されるのを防ぐために有用です。
ウィンドウの最小サイズと最大サイズの設定
ウィンドウの初期サイズを設定し、そのサイズの最小値と最大値を指定する方法を示しています。
import tkinter as tk
root = tk.Tk()
root.geometry("400x300") # 初期サイズの設定
# 最小サイズの設定
root.minsize(300, 200)
# 最大サイズの設定
root.maxsize(600, 400)
root.mainloop()
- root.minsize(300, 200) 【最小サイズの設定】
-
minsizeメソッドを使って、ウィンドウの最小サイズを幅300ピクセル、高さ200ピクセルに設定しています。これにより、ユーザーがウィンドウをこのサイズよりも小さくすることができなくなります。 - root.maxsize(600, 400) 【最大サイズの設定】
-
同様に、
maxsizeメソッドを使用して、ウィンドウの最大サイズを幅600ピクセル、高さ400ピクセルに設定しています。
これはユーザーがウィンドウをこのサイズを超えて大きくすることを防ぎます。
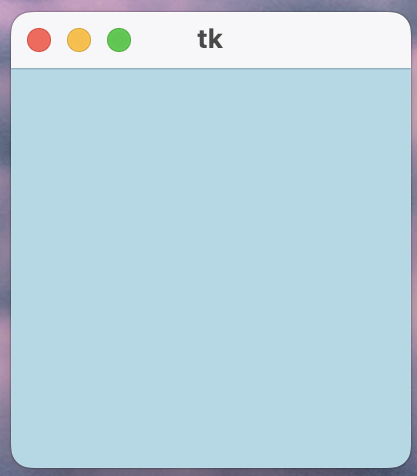
ウィンドウの背景色変更
Tkinterを使って基本的なウィンドウを作り、その背景色を薄い青に設定する方法を示していきます。
import tkinter as tk
root = tk.Tk()
root.configure(background='#add8e6') # 背景色を薄い青に設定
root.mainloop()

- root.configure(background=’#add8e6′) 【背景色変更】
-
この行で、
configureメソッドを使ってメインウィンドウの背景色を設定しています。background='#add8e6'という引数を指定することで、ウィンドウの背景色を薄い青色に変更します。
#add8e6は16進数カラーコードのlightblue(薄い青色)を示すカラーコードです。
色の名前とカラーコードが一目でわかるWEB色見本というサイトがありますので、こちらを参考にして、好きな色に設定してみてください。configureメソッドは、ウィンドウやウィジェットのさまざまな設定(オプション)を変更するために使われます。
ウィンドウの透明度調整
ウィンドウの透明度を調整します。
値は0.0(完全に透明)から1.0(完全に不透明)の間で設定できます。
import tkinter as tk
root = tk.Tk()
root.attributes('-alpha', 0.5) # 透明度を50%に設定
root.mainloop()

- root.attributes(‘-alpha’, 0.5) 【透明度の設定】
-
この行では、
attributesメソッドを使用してウィンドウの透明度を設定しています。'-alpha'は、透明度を指定するためのオプションです。
0.5という値は、ウィンドウの透明度を50%に設定することを意味します(0は完全に透明、1は完全に不透明)。この設定により、ウィンドウが半透明になり、背景のデスクトップや他のウィンドウが見えるようになります。
ウィンドウのアイコンの設定
アプリケーションのウィンドウに独自のアイコンを設定することができます。これにより、タスクバーでのアプリケーションの識別が容易になります。
import tkinter as tk
root = tk.Tk()
root.title("アイコン設定例")
root.geometry("400x300")
# macOSの場合は、.icnsファイルを使用する
root.iconbitmap('アプリアイコンのパス.icns')
# Windowsの場合は、.icoファイルを使用する
# root.iconbitmap('アプリアイコンのパス.ico')
root.mainloop()
- root.iconbitmap(‘アプリアイコンのパス.icns’) 【アイコンの設定】
-
iconbitmapメソッドを使用して、ウィンドウのアイコンを設定しています。
ここではmacOS用のアイコンファイル(.icnsファイル)のパスを引数として渡しています。
実際にこのコードを使用する場合は、'アプリアイコンのパス.icns'を実際のファイルパスに置き換える必要があります。
Pycharmでは、アイコンに使用するファイルをプロジェクト内に入れてから、そのその絶対パスを入力しましょう。
*Windowsの場合は、.icoファイルを使用する 。
root.iconbitmap(‘アプリアイコンのパス.ico’)
まとめ
Tkinterを通じて、プログラミングの世界に一歩を踏み出すことはできたでしょうか?
この記事では、Tkinterという強力なツールの基本から、ウィンドウの作成、さらにはそのカスタマイズ方法までを解説していきました。
最初の一歩としてTkinterの準備を整え、基本的なウィンドウを作成し、最終的にはウィンドウの見た目を自分好みに調整する技術を身につけることができたでしょう。
プログラミングは、シンプルなコードから始めて、徐々に複雑なカスタマイゼーションに挑戦していくことが大切です。
学んだ知識を基に、独自のアプリケーションを作成し、自分だけのアイデアを形にすることがこれからの目標となります。
以上が本記事の内容です。
この記事が皆様のお役に立てたら幸いです。


コメント