WordPressで記事を書いていたら、『HTML』や『CSS』という用語が自然と耳に入ってきませんか?
WordPressは一般的に、プログラミング言語やマークアップ言語に詳しくなくても利用できるように設計されています。
そのため、WordPressの使い方を学ぶだけで、多くのユーザーは十分にウェブサイトやブログを作成できます。
しかし、ネットなどで『より高度なカスタマイズや、独自の機能を追加したい場合は、HTMLやCSSの知識が必要になります。』と書かれている記事をみると『HTML』や『CSS』が気になるユーザーの方も多いのではないでしょうか?
本記事では、『HTML』と『CSS』の基本について解説していきます。
- 『HTML』と『CSS』とは?
- 『HTML』のタグとは?
- 『CSS』のセレクタとプロパティとは?
- Webページのレイアウトを決める3つの要素とは?
- WordPressには『HTML』と『CSS』の知識は必要なのか?
- まとめ
『HTML』と『CSS』とは?

簡単に言うと、『HTML』でウェブページの構造を作り、『CSS』でウェブページの見た目をデザインしていくイメージです。
『HTML』と『CSS』についてそれぞれ解説していきたいと思います。
HTMLとは?

HTMLとは「Hyper Text Markup Language」の略です。
HTMLを使用することで、テキストや画像、音声、動画などのコンテンツをウェブページ上に表示することができます。
HTMLの基本的な書き方
以下は、HTMLの基本的なコードとWebブラウザ上で開かれた時の表示を記載しています。
<!DOCTYPE html>
<html>
<head>
<title>ページのタイトル</title>
</head>
<body>
<h1>これは見出しです</h1>
<p>これは段落です</p>
</body>
</html>ページのタイトル
これは見出しです
これは段落ですコードの説明
上記のHTMLの基本的なコードの説明をしていきます。
<!DOCTYPE html>
<!DOCTYPE html>は、HTMLのバージョンを指定します。
HTML5では、<!DOCTYPE html>は必須ではありませんが、記述しておくと、WebブラウザがHTML5モードで読み込み、より正確に表示されます。
<html>
<html>は、HTML文書全体を囲む要素です。
開始タグと終了タグで囲まれています。
<head>
<head>は、HTML文書のヘッダー要素です。
ヘッダー要素には、タイトルなどの情報を記述します。
<title>
<title>は、HTML文書のタイトルを記述します。
Webブラウザのタイトルバーやブックマークに表示されます。
<body>
<body>は、実際のコンテンツが表示される部分です。
文章や画像、リンクなどがここに含まれます。
<h1>
<h1> タグは見出しを表します。数字が小さいほど大きな見出しになり、<h1>が最も大きな見出しです。
<p>
<p>は、段落全体を表し、通常は段落ごとに上下の余白があります。テキストを整理してグループ化するために使います。
- <p>と<br>はの違いは?
-
<p>タグを使用したコード
<p>これは最初の段落です。</p> <p>これは2番目の段落です。</p>Webブラウザ上での表示これは最初の段落です。 これは2番目の段落です。<br>タグを使用したコード<p>これは最初の段落です。 <br>これは2行目の段落です。</p>Webブラウザ上での表示これは最初の段落です。 これは2行目の段落です。
HTMLのタグについての解説
上記の基本的なコードの例で使われていたタグについて解説していきます。
HTMLは、ウェブページの内容をタグというもので囲むことで、その内容が何であるかを示します。
タグとは、HTMLで文章や画像、リンクなどに意味や役割を与えるための記号です。
角かっこ < > で囲まれています。
HTMLのタグは大きく分けて、以下の2種類があります。
① 開始タグ・終了タグ
『開始タグと終了タグ』は、1つのHTML要素を囲むために使います。
開始タグで要素が始まり、終了タグで要素が終わります。
例えば、『見出し』のタグは、以下のようになります。
<h1>見出し</h1>このコードでは、<h1>が開始タグで、</h1>が終了タグです。
開始タグと終了タグの間の部分は、タグの内容です。
② 空(から)タグ
『空タグ』は、開始タグのみで構成されるタグです。
特定の記号や構造を用いて、ウェブページ上で特定の動作や表示を実現するために使われるタグです。
例えば、
<br>タグは、改行を表すタグです。
このタグを使うと、Webブラウザは、改行を表示します。
<img>タグは、画像を表示するためのタグです。
このタグを使うと、Webブラウザは、画像を表示します。
CSSとは?

CSSとは、Cascading Style Sheetsの略です。CSSを使用することで、ウェブページの見た目、スタイルを整えることができます。
CSSの基本的な考え方は、**「HTMLで構造を定義し、CSSで見た目を定義する」**ということです。
HTMLの要素のスタイルは、CSSによって変更することができます。
セレクタとプロパティを組み合わせることで、HTMLの要素の文字色、背景色、文字サイズ、文字の太さ、文字の装飾、背景画像、位置、サイズ、その他さまざまなスタイルを自由に変更することができます。
それでは、セレクタとプロパティとは何なのでしょうか?
セレクタについての解説
セレクタとは、CSSで特定のHTML要素を「選択」して、スタイル(例えば色やフォント)を適用するための方法です。
簡単に言うと、
お店で特定の商品を棚から選び出すようなものです。商品(HTML要素)がたくさんある中で、欲しいもの(特定の要素)を選び、それに何か(スタイル)を加えるわけです。
セレクタには大きく分けて3種類あります。
セレクタの種類
要素セレクタ
要素セレクタは、要素名を指定してスタイルを適用するセレクタです。要素名とは、HTML要素の種類を表す文字列です。
要素名 {
スタイル設定;
}例えば、p要素の文字色を赤にする場合は、以下のコードのように記述します。
p {
color: red;
}クラスセレクタ
クラスセレクタは、クラス名を指定してスタイルを適用するセレクタです。
クラス名とは、HTML要素に付与される属性の一種で、通常はドット「.」で始まります。
.クラス名 {
スタイル設定;
}例えば、.highlightセレクタはクラス名がhighlightのすべての要素を選択するとします。
highlightクラスが付いた要素の背景を黄色にする場合、以下のコードのように記述します。
.highlight {
background-color: yellow;
}IDセレクタ
IDセレクタは、ID名を指定してスタイルを適用するセレクタです。
ID名とは、HTML要素に付与される属性の一種で、通常はハッシュ記号「#」で始まります。
IDセレクタは、1つのHTMLページ内で1度しか使用できないという制限があります。
そのため、複数の要素に同じスタイルを適用したい場合は、要素セレクタやクラスセレクタを使用するとよいでしょう。
#ID名 {
スタイル設定;
}例えば、#main-titleセレクタはIDがmain-titleの要素を選択するとします。
ID main-titleが付いた要素のフォントサイズを24ピクセルに設定する場合は、以下のコードのように記述します。
#main-title {
font-size: 24px;
}プロパティについての解説
プロパティは、セレクタで選んだ部分の見た目をどう変えるかを指定するためのものです。
例えば、色や大きさ、余白などを設定します。
つまり、
セレクタは「どのHTML要素にスタイルを適用するか」を決定し、プロパティは「その要素にどのようなスタイルを適用するか」を決定します。
セレクタ {
プロパティ名: 値;
}プロパティの文末は必ず ; (セミコロン)
例えば、以下のように書かれたCSSコードがあります。
p {
color: red;
font-size: 16px;
}この例では、p セレクタ(段落を指定)に対して2つのプロパティ(color と font-size)が適用されています。color: red; はテキストの色を赤に設定し、font-size: 16px; はテキストのサイズを16ピクセルに設定します。
プロパティの種類
CSSには多くのプロパティがあり、それぞれ異なる種類のスタイルを制御します。
例えば、
- 色関連:
color,background-colorなど。 - サイズ関連:
width,height,font-sizeなど。 - 配置関連:
margin,padding,borderなど。 - フォント関連:
font-family,font-weightなど。
HTMLでWebページのレイアウトを決める3つの要素

HTMLではインライン要素、ブロック要素、そしてインライン-ブロック要素の3つの違いを理解することにより、ウェブページを効果的にレイアウトすることができます。
インライン要素 (Inline Element)について
インライン要素は、主に『横並びに要素を配置したい場合』に使用します。
文字や画像などの小さな要素を表示するのに適しています。
インライン要素の特徴
- 要素が横ならびに配置される。
- 行の幅と高さを直接指定することはできません。要素の内容によって自動的に決まります。
- 上下のマージン(余白)は指定できませんが、左右のマージンとパディング(内側の余白)は指定できます。
インライン要素の例
<span>: 汎用的なインラインコンテナ。<a>: ハイパーリンク。<strong>、<em>: テキストを強調する。
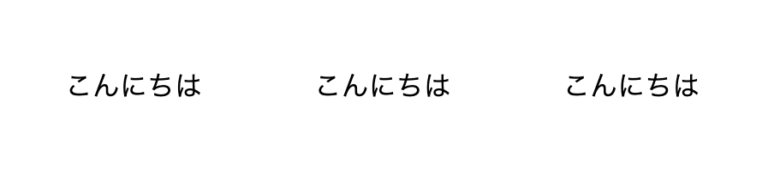
<span>こんにちは</span>
<span>こんにちは</span>
<span>こんにちは</span>span {
margin: 10px;
padding: 20px;
}
ブロック要素 (Block Element)について
ブロック要素は、主に『上下に要素を配置したい場合(改行したい場合)』に使用されます。
段落や表などの大きな要素を表示するのに適しています。
ブロック要素の特徴について
- 新しい行から始まり、その後に続く要素も新しい行から始まるように、上下にコンテンツが配置されます。
- 行の幅と高さを指定できます。
- 上下左右のマージンやパディングを指定できます。
ブロック要素の例
<div>: 汎用的なブロックレベルコンテナ。<p>: 段落を表す。<h1>〜<h6>: 見出しを表す。
<div>こんにちは</div>
<div>こんにちは</div>
<div>こんにちは</div>div {
margin: 10px;
padding: 20px;
}
インライン-ブロック要素 (Inline-Block Element)について
インライン-ブロック要素は、『インライン要素のように同じ行に表示される一方で、ブロック要素のように幅と高さを指定できます。』
横並びに表示させたいインライン要素を、行内に表示する場合であったり、インライン要素に、ブロックレベル要素のような挙動を持たせたい場合によく使用されます。
インライン-ブロック要素にするには、CSSでその要素に対して display: inline-block; を指定する必要があります。
これは、デフォルトの表示スタイルを変更して、特定の要素をインライン-ブロックとして表示させるためです。
HTML要素はデフォルトで特定の表示タイプを持っています。
例えば、div や p などの要素はデフォルトでブロック要素ですし、span や a はインライン要素です。
これらのデフォルトの表示スタイルを変更するには、CSSの display プロパティを使用します。
インライン-ブロック要素にするには、CSSでその要素に対して display: inline-block; を指定する必要があります。
これは、デフォルトの表示スタイルを変更して、特定の要素をインライン-ブロックとして表示させるためです。
HTML要素はデフォルトで特定の表示タイプを持っています。
例えば、div や p などの要素はデフォルトでブロック要素ですし、span や a はインライン要素です。
これらのデフォルトの表示スタイルを変更するには、CSSの display プロパティを使用します。
インライン-ブロック要素の特徴について
- インライン要素と同じように、他の要素と同じ行に表示されます。
- 行の幅と高さを指定できます。
- 上下左右のマージンとパディングを指定できます。
<span style="display: inline-block;">こんにちは</span>
<span style="display: inline-block;">こんにちは</span>
<span style="display: inline-block;">こんにちは</span>
span {
margin: 10px 10px 10px 10px;
padding: 20px 20px 20px 20px;
}
WordPressには『HTML』と『CSS』の知識は必要なのか?

結論から言うと、
『HTML』や『CSS』の知識はワードプレスを使う上では「必須」とは言えませんが、より高度なカスタマイズや特定のデザインニーズを満たすためには非常に有用です。
しかし、基本的なブログ運営や軽度のカスタマイズであれば、これらの知識がなくても問題なく運営することが可能です。
以下に、HTMLやCSSの知識がある場合とない場合のそれぞれのメリットを挙げてみます。
| メリット | HTML/CSSの知識あり | HTML/CSSの知識なし |
| 詳細なカスタマイズ | テーマの基本設定を超えた、より具体的かつ個性的なデザインの実現が可能 | 直感的な操作で基本的なカスタマイズが可能 |
| 問題解決能力 | テーマやプラグインに問題が生じた場合、コードを直接いじることで解決可能 | ユーザーサポートやフォーラムを利用して問題を解決 |
| パフォーマンス最適化 | 不必要なコードの削除やカスタムスタイルの適用で読み込み速度を改善 | 最適化されたテーマの選択で良好なパフォーマンス |
| 時間の節約 | カスタム開発により具体的なニーズに応じた時間の節約 | コーディング作業なしでコンテンツ作成に集中 |
| SEO対策 | カスタムSEO戦略の実装が可能 | SEO対策済みのテーマ利用で基本的なSEOニーズに対応 |
まとめ

このブログでは、ウェブ開発の基礎となる『HTML』と『CSS』について紹介しました。
『HTML』はウェブページの骨組みを作るために使用され、様々な「タグ」によってテキストや画像などのコンテンツを配置します。
一方で、『CSS』はこれらのHTML要素の見た目を整えるために使われ、セレクタとプロパティを通じてスタイルを適用します。
また、ウェブページのレイアウトにはインライン要素、ブロック要素、インライン-ブロック要素の3つが重要です。
これらはページ内の要素がどのように配置されるかを決定します。
最後に、Wordpressを利用する際、HTMLとCSSの知識は必須ではありませんが、カスタマイズの自由度を高めるためには非常に有益です。
この記事が少しでも皆様のお役に立てたら幸いです。



コメント