『HTMLやCSSの基礎知識の修得はしましたが、そもそもHTMLやCSSは何を使って書いたら良いですか?』
初心者の方は特にこんな疑問をお持ちではないですか?
今回は、HTMLやCSSを『VS Code(Visual Studio Code』というIDE(統合開発環境)を用いてコードを書く方法を解説していきます。
- VS Codeとは?
- VS Codeでコードを書く前の準備
- HTMLファイル作成の方法
- 『Live Server 』でリアルタイムデバッグ
- HTML/CSSのコーディングの仕方
- HTML /CSSを使う時に便利な拡張機能
- まとめ
VS Codeとは?

VS Code(Visual Studio Code)は、プログラミングをするためのツールで,ウェブサイトやアプリケーションを作るためのコードを書くことができます。
HTML/CSSのコードを書く場合であれば、コードの書き方をアシストしてくれる機能に加えて、HTML/CSSの構文チェックやプレビューなどの機能も備わっています。
この機能のおかげで、初心者でもHTMLやCSSの学習を効率的に行うことができます。
また、VS Codeは無料で提供されており、Windows版、Mac版、Linux版があるので、OSを問わず使用することができます。
VS Codeでコードを書く前の準備

VS Codeの日本語化
VS Codeは、デフォルトでは英語で表示されます。英語を日本語で表示されるようにしていきましょう。
アイフォンでいうアプリのようなもので、より便利性を追加できる機能がVS Codeにも備わっています。
拡張機能と呼ばれています。
『Japanese Language Pack for VS Code』という拡張機能をインストールすることでメニューやツールバー、エラーメッセージなどが日本語で表示されるようになるので、より使いやすくなります。
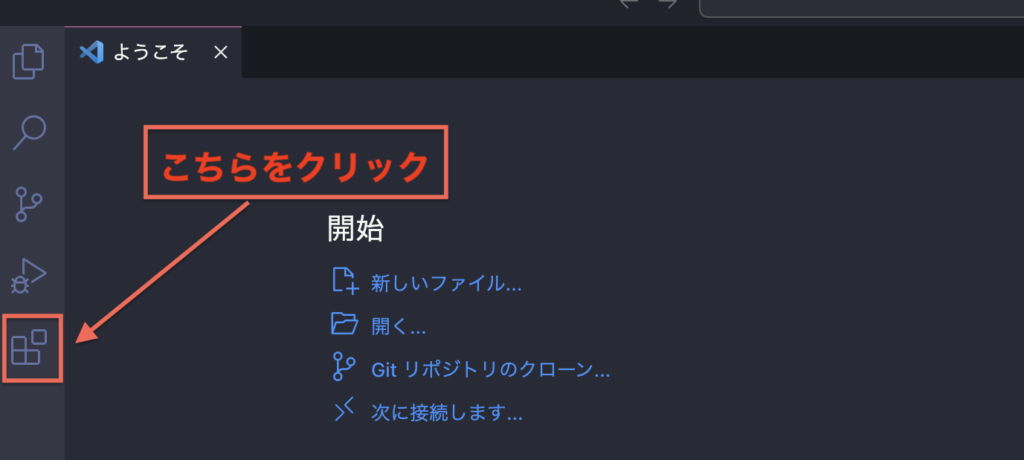
画面左側のアイコンまたはショートカットキー Windowsなら(ctrl + shift + x),Macなら(⌘ + ⇧ + x)でも拡張機能の検索画面を開くことができます。

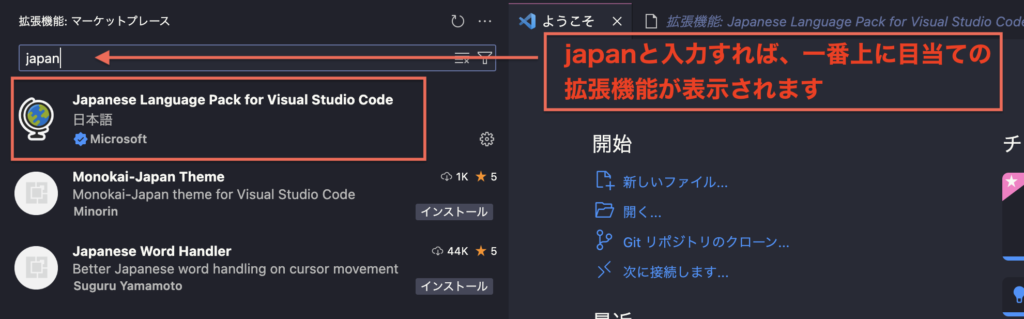
検索画面で『japan』と入力すると一番上に『Japanese Language Pack for Visual Studio Code』が表示されるので、選択してください。

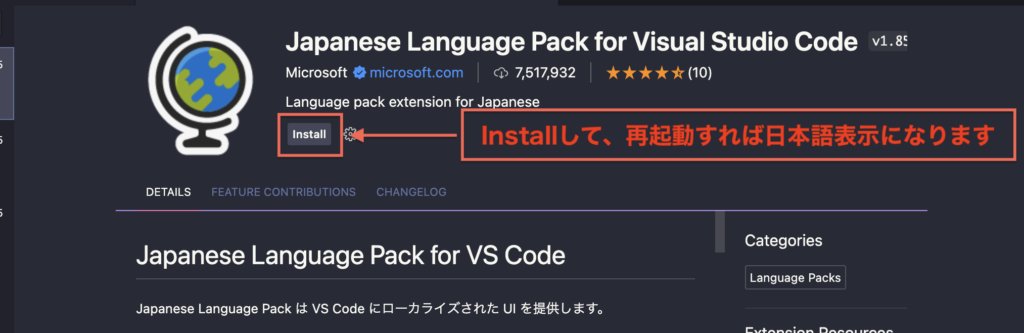
あとは、『Install』してVS Codeを再起動すれば、日本語表記に設定されます。

HTMLファイルの作成の方法

HTMLファイルを格納するためのフォルダを作成

これからコードを書いていくためにHTMLファイルを作成し、そのファイルを入れておく(格納する)フォルダを準備していきます。
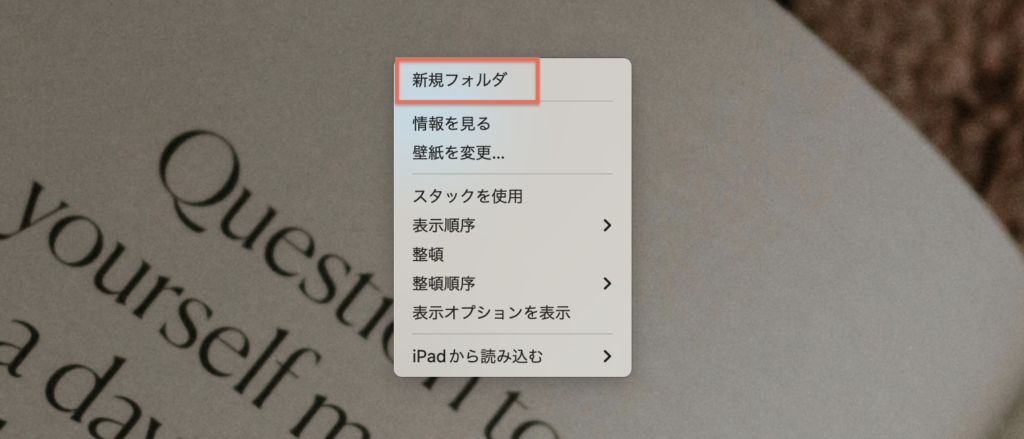
Macの場合は、Finderからデスクトップ上に『新規フォルダ』を作成します。
デスクトップ上で右クリックで新規フォルダーを作成できます。今回は『basic web』という名前にしておきます。
名前は分かりやすければなんでも良いと思います。
この『basic web』というフォルダーに作成していく『HTMLファイル』や『CSSファイル』または画像ファイルなどの必要なファイルをひとまとまりにしておきます。
コードを書くためのHTMLファイルを作成
次に、VS CodeでHTMLファイルを作成していきます。
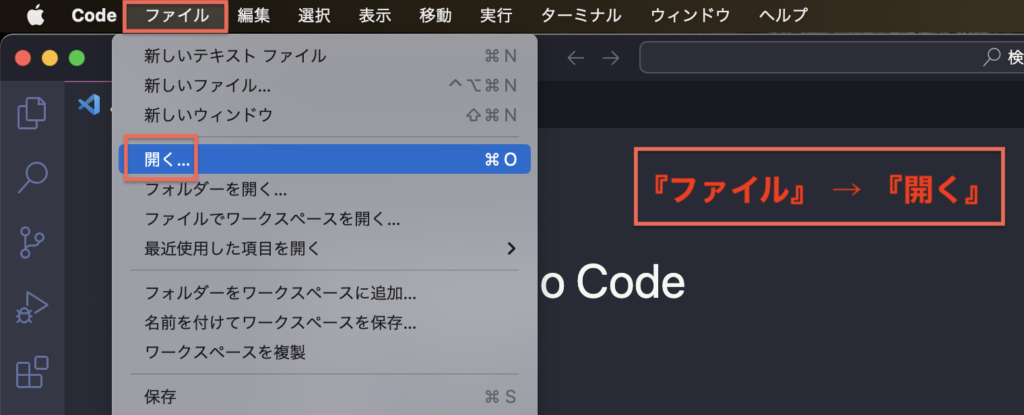
『ファイル』→ 『開く』で先程、デスクトップ上に作成した『basic web』というフォルダーを開きます。

『basic web』というフォルダの中に、HTMLファイルを新しく作成していきます。

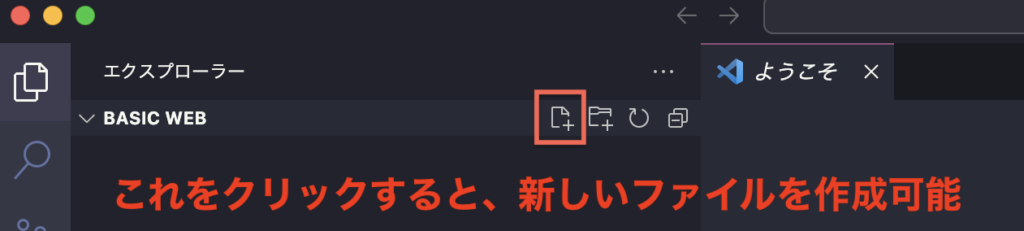
ファイルのアイコンをクリックし、名前を付けて『HTMLファイル』を作成していきます。ファイル名は必ず拡張子である『.html』を忘れずにつけるようにお願いします。拡張子『.html』を付け忘れるとコンピューターが、ファイルの種類を正しく認識せず、ファイルを開けなくなる可能性があります。今回は、『index.html』というファイル名にします。ファイル名も日本語を使わずに、半角英数字を使うようにしてくだい。

『Live Server』でリアルタイムデバッグ

Live ServerはVS Codeの拡張機能です。リアルタイムデバッグとは、コードの変更をすぐにブラウザで確認できるデバッグ方法です。
つまり、Live ServerはHTMLやCSSなどのコードを変更したときに、その変更をブラウザでリアルタイムに反映してくれるのです。
そのため、コードの動作をすぐに確認することができ、効率的に開発を進めることができます。
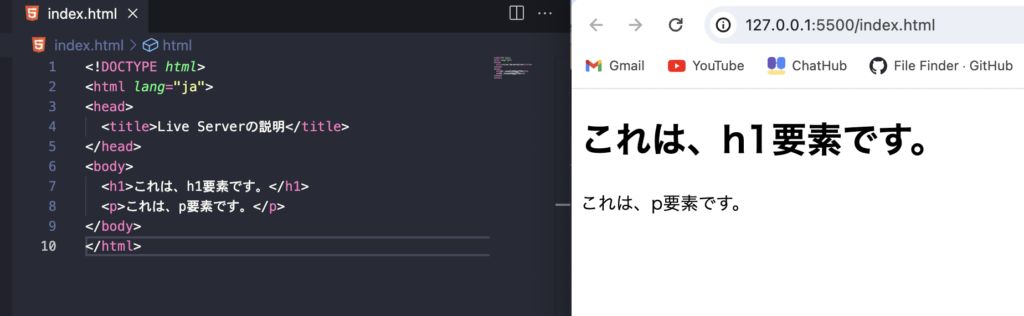
左がVS Codeで書いたHTMLのコードで、右側がWebブラウザ上での表示です。
このように、コードの見た目をすぐに確認できるので、デザインの変更を簡単に行うことができます。
HTML/CSSのコーディングの仕方

HTMLをEmmet機能を使って簡単に書いてみよう!
Emmet(エメット)は、HTMLやCSSのコードを書くときに、省略記法を使って記述できる機能です。
エメット機能を使うと、コードの記述が簡潔になるので、コーディングの効率化につながります。
VS Codeは、初期設定でエメット機能が有効になっています。
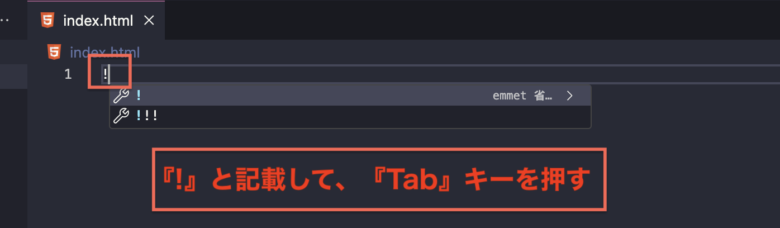
例えば、『!』と記述して『Tab』キーを押すとHTMLの雛形が展開されます。

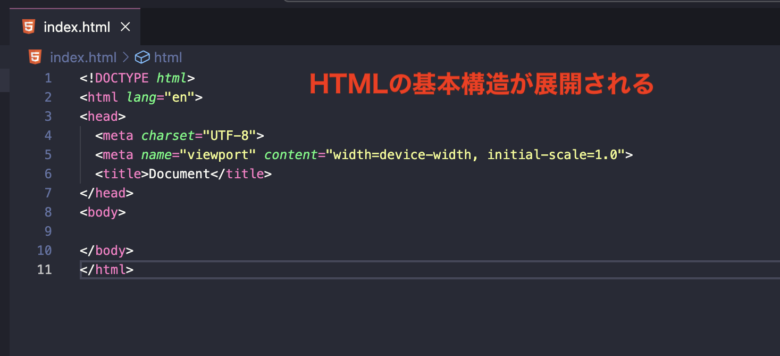
HTMLの基本構造が展開されます。

HTMLの基本構造の解説
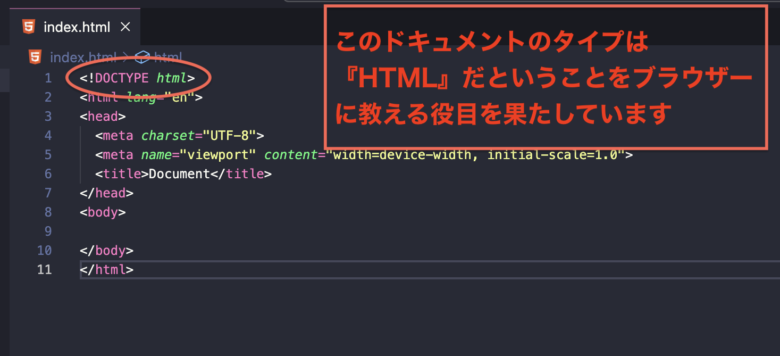
<!DOCTYPE html>
これは文書タイプ宣言と呼ばれ、このHTMLファイルがHTML5標準に従っていることをブラウザに伝えます。

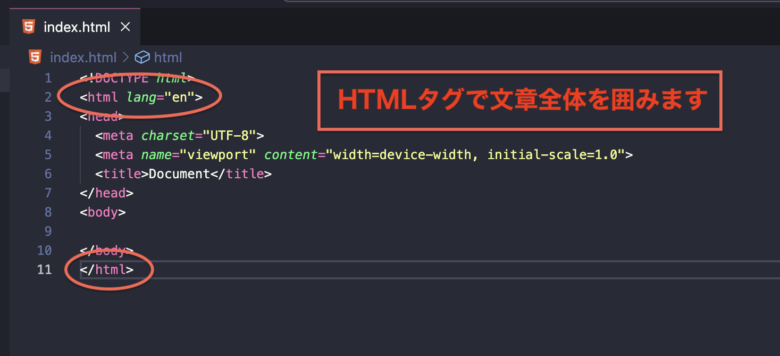
<html >タグ
<html> タグは、ウェブページの内容がHTMLであることを示します。lang="en"はこのページの主要な言語が英語であることを示しています。

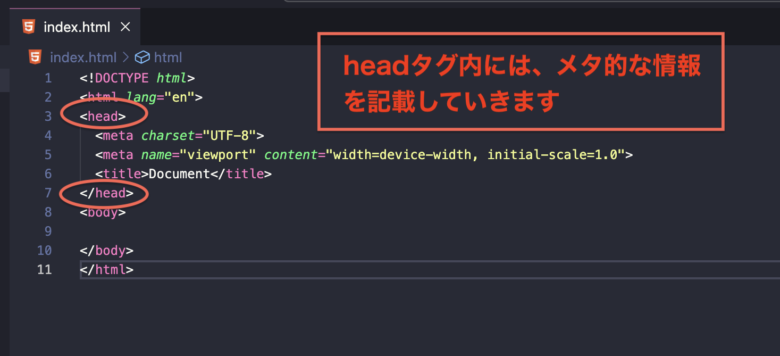
<head>タグ
<head> タグ内には、ウェブページの設定や情報が含まれます。
- <meta charset=”UTF-8″>: これは文字エンコーディングを指定します。
UTF-8は国際的に広く使われるエンコーディングで、さまざまな文字や記号を正しく表示できます。 - <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>: これはウェブページがモバイルデバイスに対応するための設定です。
画面の幅に応じて内容が適切に表示されるようにします。 - <title>: ここにはウェブページのタイトルが入ります。
これはブラウザのタブに表示されたり、検索結果に影響を与えたりします。

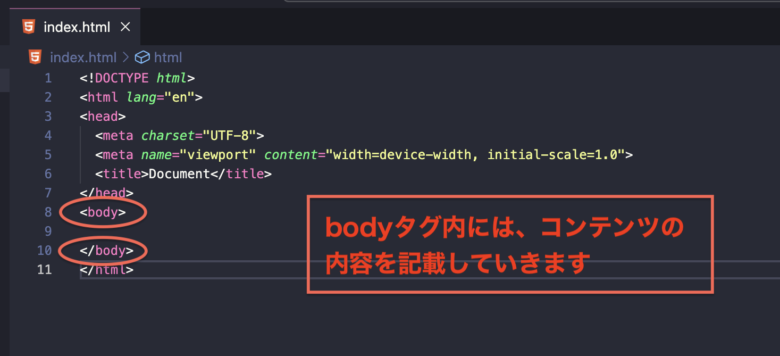
<body> タグ
<body> タグ内には、ウェブページの主要な内容、例えばテキストや画像などが入ります。

CSSの書き方
まず、先程のHTMLの雛形をベースにして、シンプルな例を作成します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>私のシンプルなウェブページ</title>
</head>
<body>
<h1>こんにちは、世界!</h1>
<p>これはHTMLで作成したシンプルなウェブページです。</p>
<p>HTMLを学ぶのは楽しいですね。</p>
</body>
</html>
上記のコードはWebブラウザ上では、以下のように表示されます。

それでは実際にやってみましょう。
CSSの書き方は、3つの方法がありますが最も一般的な書き方で解説していきます。
それは、CSSの記述を別ファイルに分けて、そのファイルへのリンクをHTMLファイル内に書くという方法です。
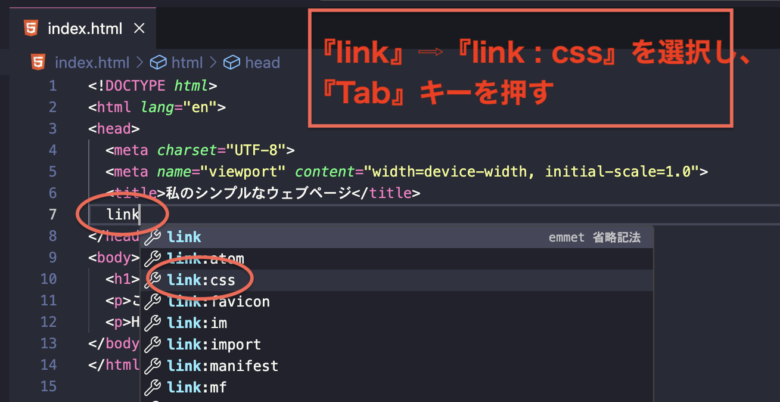
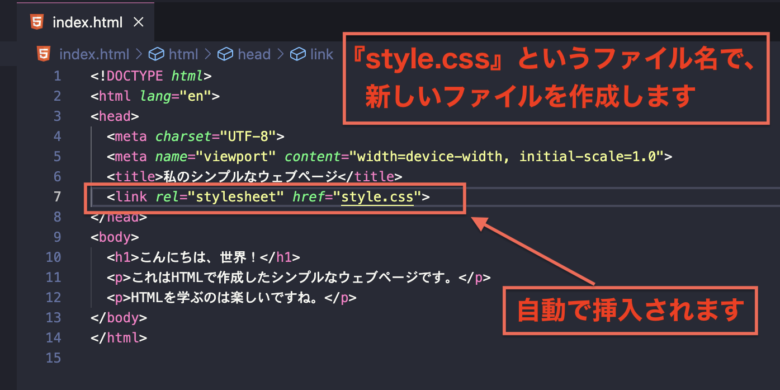
<title>タグの下の行に、linkと入力し、上下キーで『link : css』を選択し、『Tab』キーを押してください。
すると、<link rel=”stylesheet” href=”style.css”>と自動で挿入されます。

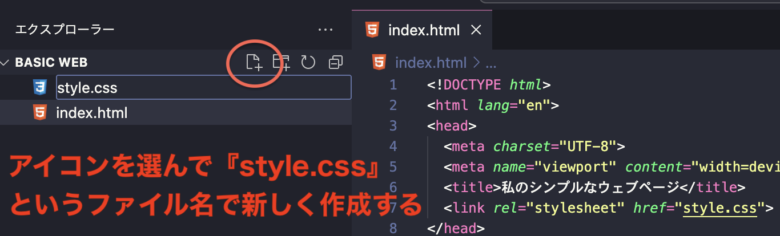
<link rel=”stylesheet” href=”style.css“>の中の『style.css』というファイル名で新しくファイルを作成します。

アイコンを選択して『web basic』というフォルダの中に、新しいファイルで『style.css』と作成していきます。

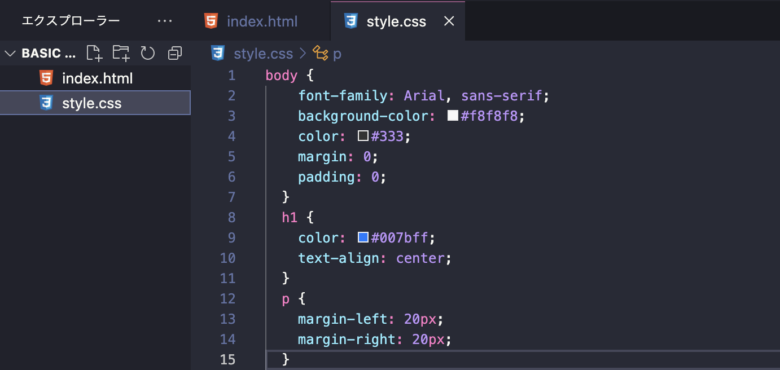
作成した『style.css』というファイルに以下のようなCSSのコードを書いていきます。
body {
font-family: Arial, sans-serif;
background-color: #f8f8f8;
color: #333;
margin: 0;
padding: 0;
}
h1 {
color: #007bff;
text-align: center;
}
p {
margin-left: 20px;
margin-right: 20px;
}
このCSSのコードでは以下のような装飾を行っています:
bodyタグについて:フォントをArialに設定し、背景色を#f8f8f8(薄いグレー)にし、文字色を#333(濃いグレー)にしています。
また、余白をなくしています。h1タグ(見出し)について:文字色を#007bff(明るい青)にし、テキストを中央揃えにしています。pタグ(段落)について:左右に20ピクセルの余白を設けています。
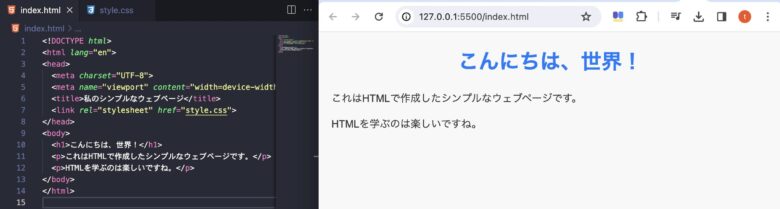
それでは、またhtmlファイルの方で、どのようにWebブラウザー上で表示されたのか『Live Server』で確認してみましょう。
そうすると画面上にCSSで装飾されたスタイルでデザインが適用されます。

このようにデザインの部分をCSSという拡張子のファイルに分けて、
そのファイルを読み込むことによってHTMLにスタイルを定義することができます。
HTML /CSSを使う時に便利な拡張機能

Prettier – Code formatter
Prettier – Code formatterは、Visual Studio Code (VSCode) の拡張機能で、コードを自動的に整形し、一貫したスタイリングを提供するツールです。
コードのインデント、改行、括弧のスペース等を一貫したスタイルに整形してくれるため、コードの可読性が上がります。
コードのフォーマットを手動で行う手間が省けるのは大きなメリットです。
Auto Rename Tag
Auto Rename Tagは、Visual Studio Codeの拡張機能で、HTMLやXMLなどのマークアップ言語において、開始タグを編集すると自動的に対応する終了タグも同時に編集する機能を提供します
例えば、<div>を<span>にリネームしたい場合、通常は開始タグと終了タグの両方を手動で変更しなければなりません。
しかし、『Auto Rename Tag』をインストールしておけば、開始タグだけ変更すれば終了タグも自動でリネームしてくれるのです。
複数のタグをリネームする場合、とても便利な機能です。タグ名のミスタイプも防げるので、作業効率が大幅に向上します。
Path Intellisense
Path Intellisenseは、ファイルパスの自動補完を行うVisual Studio Codeの拡張機能です。
例えば、あなたがJavaScriptやCSSファイル内で画像や別のスクリプトファイルを参照する必要がある場合、通常は正確なファイルパスを記憶するか、探す必要があります。
しかし、『Path Intellisense』を使えば、ファイル名の最初の数文字を入力するだけで、利用可能なファイルパスの候補がポップアップで表示されます。
これにより、タイプミスを減らし、必要なファイルを素早く見つけることができます。
zenkaku
Zenkakuは、Visual Studio Code (VSCode) の拡張機能で、全角文字と半角文字の間違いを検出し、表示するツールです。
プログラミングにおいて、特に英字と数字を多用するコードでは、全角文字と半角文字の間違いが発生しやすく、これが原因で予期せぬエラーやバグが発生することがあります。
例えば、あなたがJavaScriptやPythonなどの言語でコードを書いている時、誤って全角の括弧やクォーテーションを使用してしまうことがあるかもしれません。
通常のエディタではこの違いは視覚的に捉えにくいですが、『Zenkaku』はこれらの全角文字を明確にハイライト表示することで、即座に気づくことができます。
vscode – icons
vscode-iconsは、Visual Studio Code (VSCode) 用の拡張機能で、ファイルタイプやフォルダに応じたカラフルで視覚的に分かりやすいアイコンを表示するツールです。
例えば、あなたがプロジェクトの中でJavaScriptファイル、HTMLファイル、CSSファイルを扱っているとします。
通常のファイルリストでは、これらのファイルタイプを識別するのは一瞥では難しいかもしれません。
しかし、『vscode-icons』を使えば、それぞれのファイルタイプに対応する独自のアイコンが表示され、どのファイルが何かをすばやく理解することができます。
まとめ
今回は、VS Codeで初心者の方がつまずかずにスムーズに『HTML/CSS』のコードを書くための方法をまとめてみました。
この記事を通じて、VS CodeでのHTML/CSSコーディングの基本を身につけ、効率的かつ楽しく学習を進めていただければ幸いです。



コメント